WEB
Appzone
Разработка интернет-магазина по продаже техники Apple
Описание проекта
Уже более 8+ лет компания Appzone радует своих покупателей доступными ценами и широким ассортиментом. Дать лучший продукт потребителю за максимально выгодную цену - девиз компании. Appzone старается сделать этот мир местом, более удобным для жизни, освобождая людей от тяжелой нудной работы, помогая им добиваться большего, чем они могли сделать бы в одиночку. Побудить людей покупать не один продукт, а целую (недорогую) экосистему продуктов. Компания предлагает изделия высшего качества, которые удовлетворяют реальные потребности и представляют ценность длительного пользования за доступную цену.
ЗАДАЧА
Необходимо было провести редизайн существующего сайта, чтобы улучшить пользовательский опыт: устранить барьеры на пути к конверсиям, повысить ключевые показатели эффективности отдельных этапов и привязаться к новому фирменному стилю компании. Особый упор необходимо было сделать на мобильную версию сайта: UX, юзабилити и функциональные возможности. В техническом плане необходимо было провести интеграцию с сервисами электронной коммерции: «1С».РЕШЕНИЕ
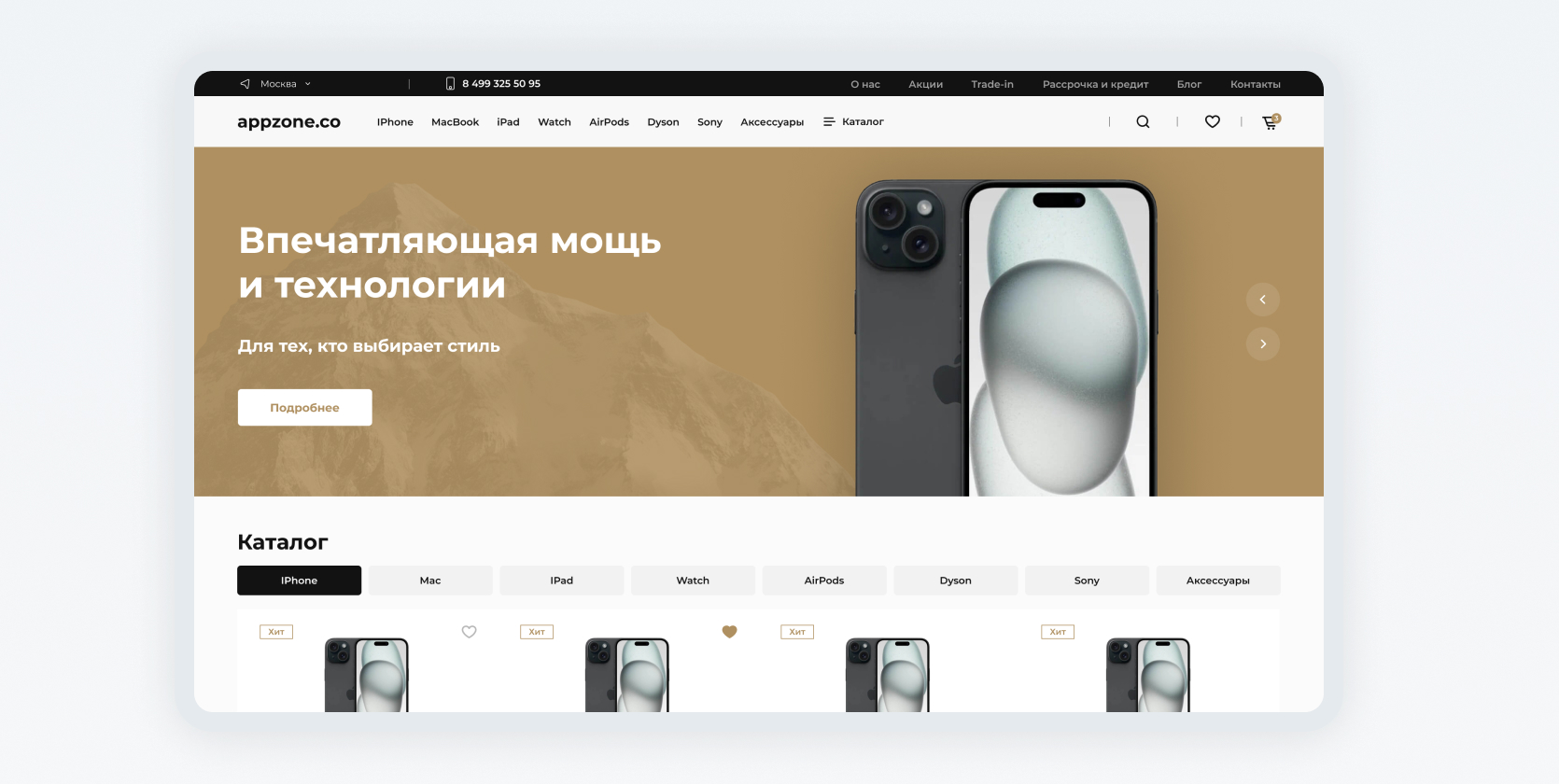
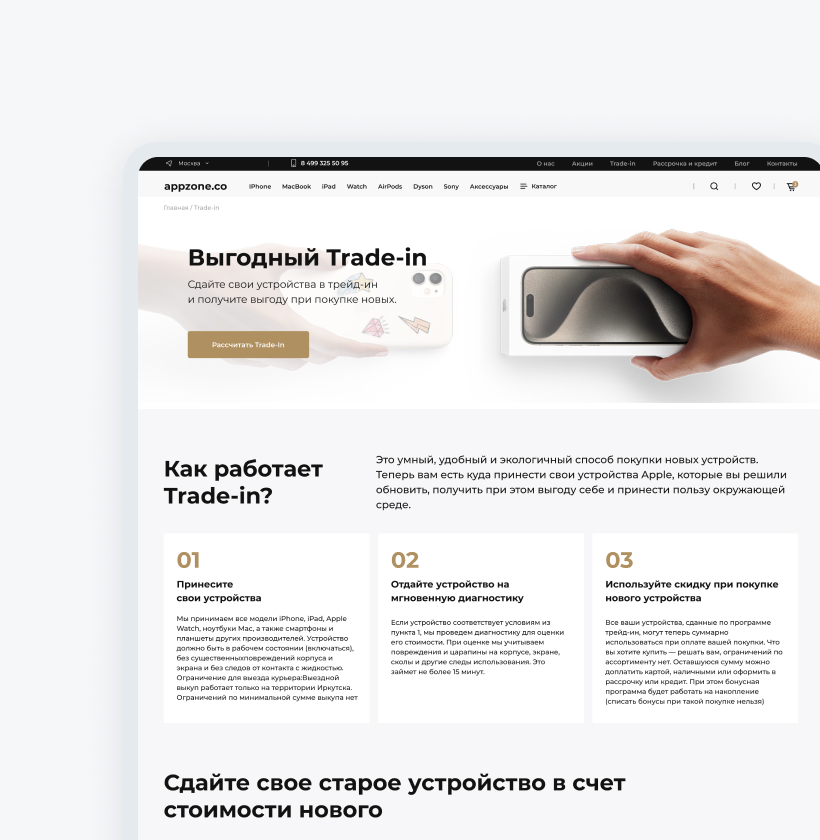
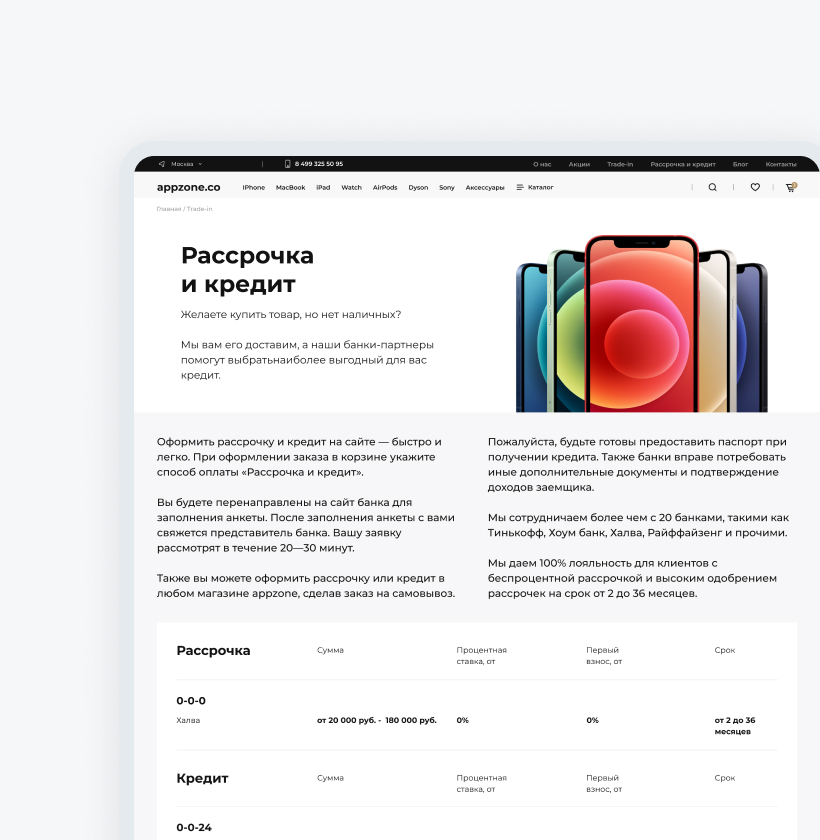
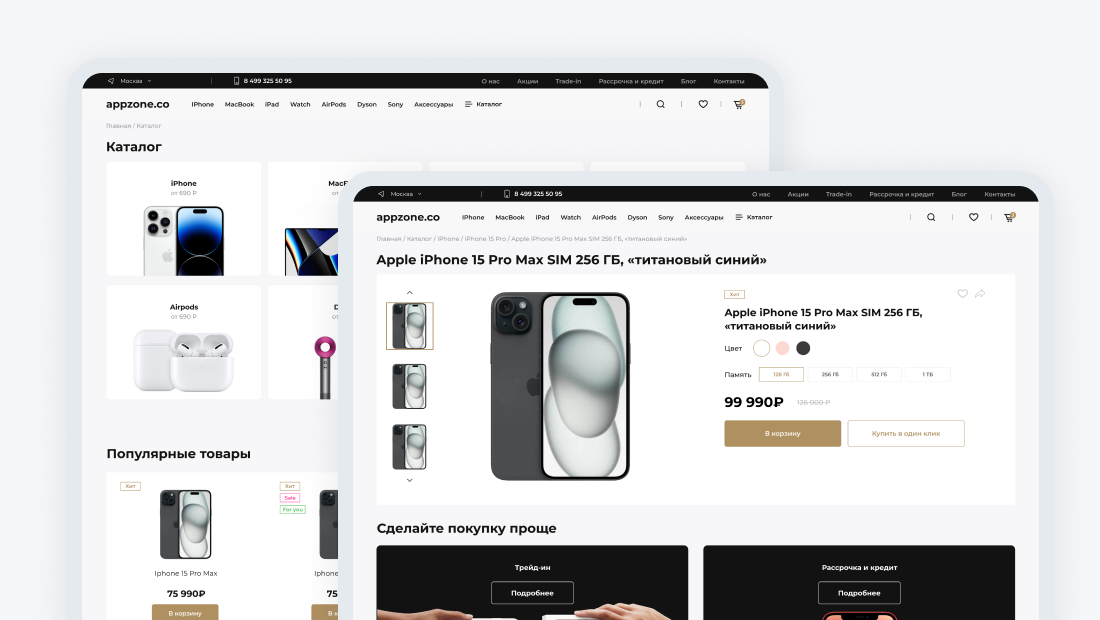
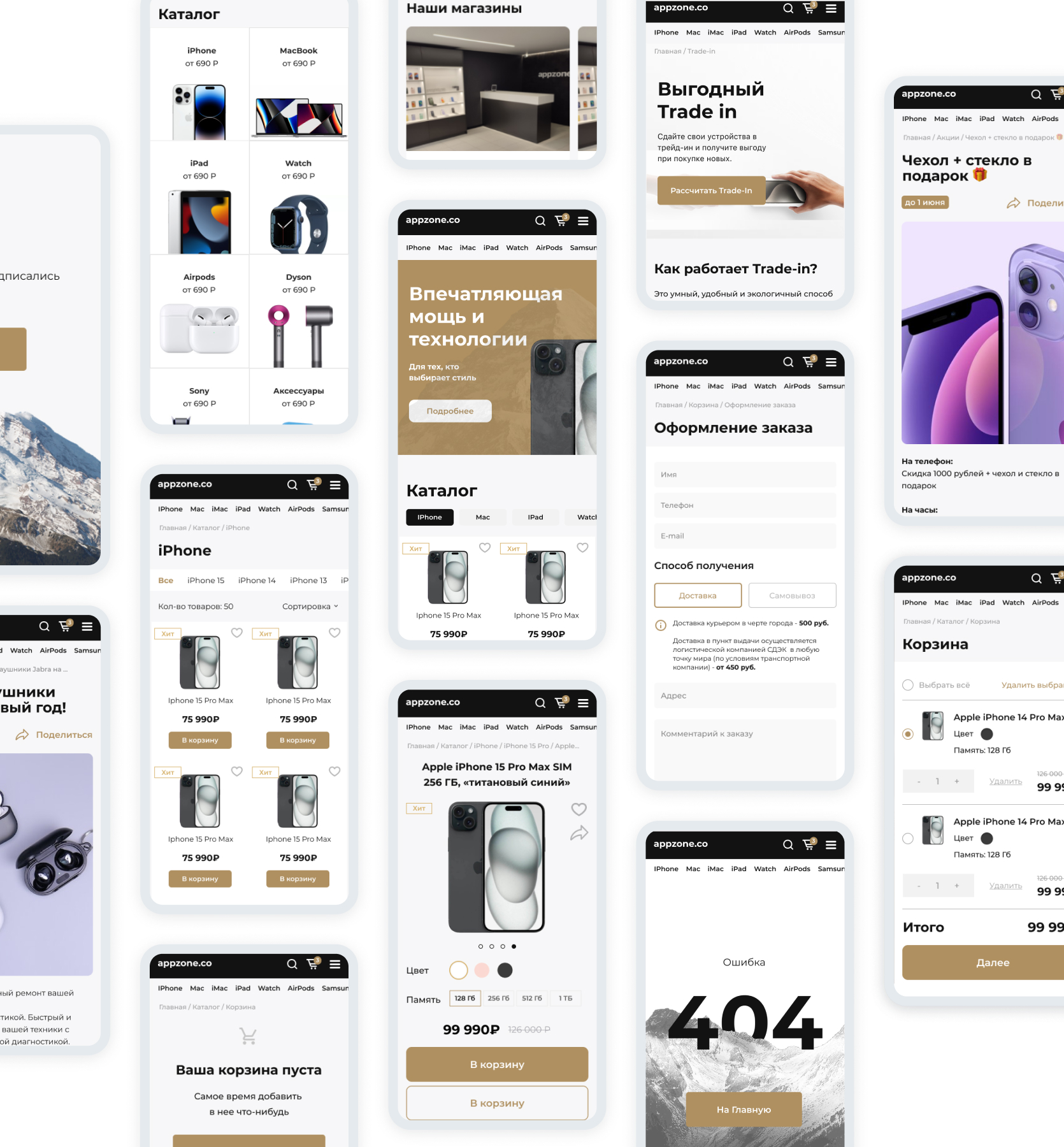
Разработали простой и лаконичный дизайн интернет-магазина с использованием фирменной айдентики. Проработали мобильную версию сайта с адаптивным дизайном с учетом паттернов целевой аудитории. Доработали навигацию по сайту для повышения удобства пользователей. Проработали элементы UI, которые улучшают опыт пользователей и снимают барьеры на пути к покупке.

Навигация

Типичный барьер для пользователей в цифровой индустрии — поиск интересующего устройства без консультанта. Потому в структуре меню реализована логика перехода от общего к частному — сначала пользователь выбирает категорию, а потом модель (с возможностью использования фильтра и сортировки).
404
Предусмотрели системную страницу 404, что бы "по-человечески" поговорить с пользователем и вернуть его на сайт при возникновении технических проблем.

Адаптив
При разработке сайта мы использовали концепцию Mobile First. Мобильные устройства учитывались на всех этапах разработки сайта: при структурном и интерфейсном проектировании, в дизайне, на этапе сборки страниц, реализации переходов и анимаций, а также на этапе оптимизации сайта.

Thank you for watching
0
Команда проекта
Колесников Игорь
PM
Корбан Маргарита
Дизайнер
Минаев Александр
Frontend-разработчик
Малышев Арман
Backend-разработчик
Гаас Артемий
Тестировщик
Батищев Дмитрий
Директолог
Давайте обсудим Ваш проект
Мы получим вашу заявку и в течение суток отправим предложение с примерной оценкой стоимости разработки и
уточняющими вопросами. После этого созвонимся, обсудим цели проекта, требования к нему. И начнем работу.





